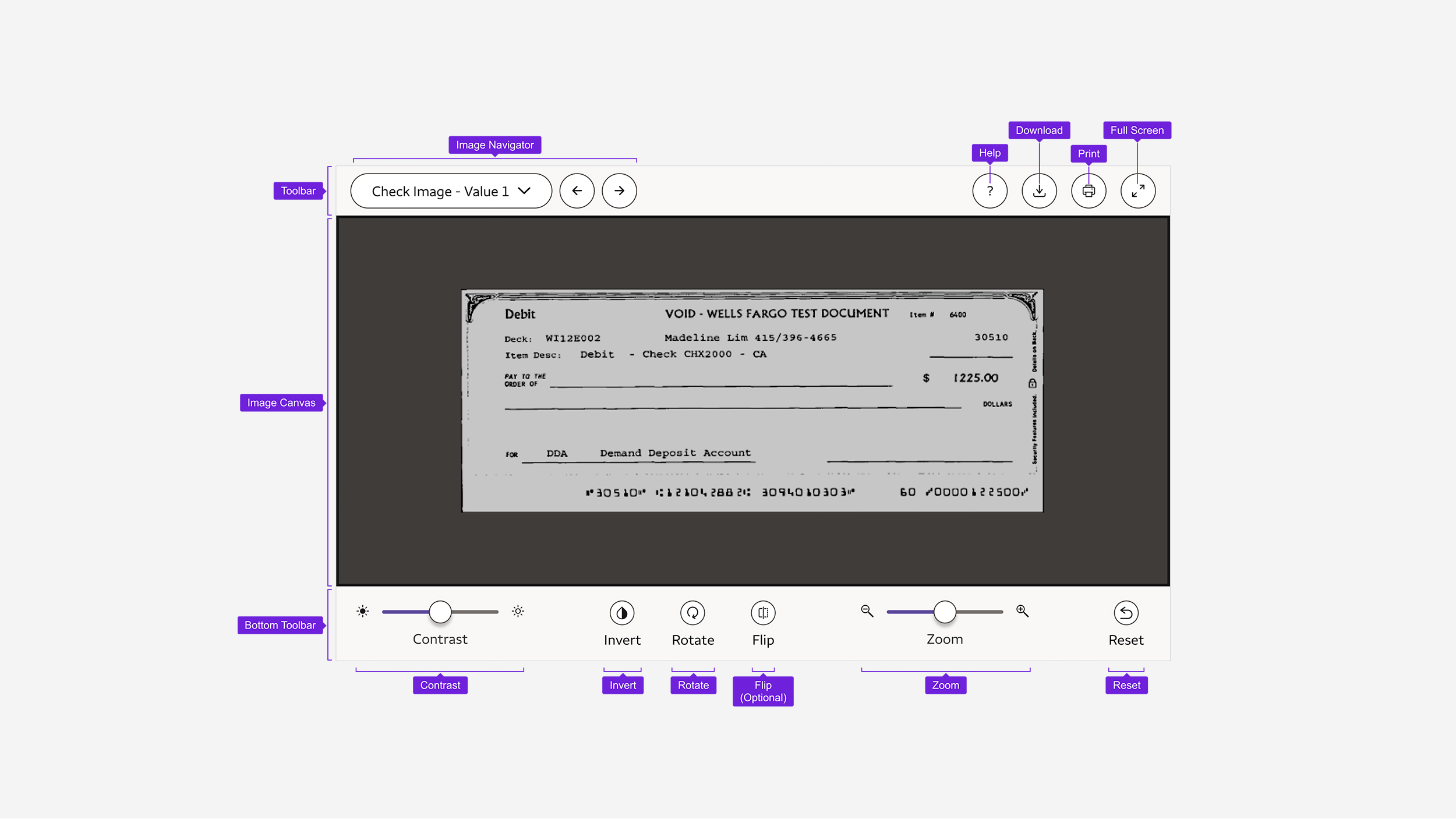
The Image Viewer component is used to display images and presents controls to zoom, rotate, invert, change contrast and reset the image.
I undertook an exploration and development of pivotal components that became systematic parts of the Pioneer Design System. These components were tailored to enable customers to securely store and access vital documents like paid checks and deposits.